Most popular:
Portobello mushrooms ready to slice.
Yet another park.
My First Reality Shift Experience.
The day before yesterday I began to read Cynthia Sue Larson’s Reality Shifts . It nicely reminds me of What the Bleep Do We Know!? , from wh...
search this blog
..traces left on one June 10, 2019 15:38
Improve Your writing-publishing workflow with these brilliant tools.
Mood:
I am both a feature writer and a programmer - so a text editor is a kind of software which in My case is definitely of high usage. For years I've been used to use WordPad to write articles - and various dedicated software for the programming purposes. The reason I've chosen WordPad was that I highly appreciate formatted text as a brilliant way for it to hold much more content (which in case of speech lays "between the lines", in a form of nonverbal communication). Besides, it is the only piece of software which can be completely darkened (dark-themed) under Windows 7 (using Kuro custom theme). Whereas in case of programming I've chosen dedicated software because it is equipped with various solutions tailored especially with programming work kept in mind.
But over the time I've significantly changed My preference. I don't quite remember how it all started - probably it was related to that I've often heard about Notepad++ being praised here and there. For a long time it seemed for Me too primitive - but it turned out to be a prejudice rather than something based on facts: when I've started to play with it, I've discovered that it has several features which... I find brilliant. Furthermore, it seemed to work unrivaled-fast and flawlessly, being much better in this respect than any other dedicated tool I've used before.
What I find especially enthralling in Notepad++?
it is remarkably highly customizable: from the background and text to the caret color (!),
it features opening multiple files in bookmarks (or tabs, if You will) - You can even position them vertically, thanks to which it resembles a real, physical notebook,
it remembers all the files which have been opened last time You've worked with the app (what is remarkable is that it remembers even those files which You haven't saved on the disc),
it doesn't bother You with unnecessary communicates: for example, if You've created a new file without saving it, wrote something within it and then changed Your mind and didn't need it anymore - You can simply delete all its content (CTRL+A, then DELETE) and just close it (CTRL+W), without being bothered by a question whether You want to save it or not,
it may do the auto-backup both of its settings and files You're working on - thanks to which You can easily and quickly restore the whole thing soon after a brand new OS installation - or You can restore Your files in case something went wrong and the app has crashed, loosing all the data,
it has fantastic spelling correction mechanism: You can check Your articles much easier and faster than ever before (with Microsoft Word for example); moreover, it can do the spell checking in more than one language simultaneously,
it colors various programming languages' syntax (this feature is called "syntax highlighting"),
So, soon I've started to use this app both as My favorite notepad and programming editor. Till recently I felt convinced that rich text is a "must-have" thing for Me, because it enables to see the formatted text in a WYSIWIG way, right off the bat. Besides, it also enables You to do all the formatting instantaneously, with the help of several keyboard shortcuts (CTRL+B to bold, CTRL+I for italic, and so on).
How to write in a distraction-free manner?
But the thing is that I am used to do all the formatting at the very end of working on the text. When I am in the middle of it, I rather focus on what I want to convey - than how it should look to preserve the appropriate emphasis, etc. Thinking about anything but the actual writing may be pretty disturbing - that's the point. The same message I've read at André, remembering Me on what is really important during a brainwave - and what can be put on the back burner to handle later on, after the creating process has been completed.
"Start filling the gaps between the headlines without worrying about typos. You can fix those later. Same with checking for understandably. Don’t care for now. You want to get the content out of your head. Things like looking, whether you write from I or you perspective can be adjusted later." (André Jaenisch)
So it seems that it is not necessary for You to see the text's final appearance while writing - You could freely do all of that later (moreover, this way You would be more focused and effective because of less disturbed work).
In the meantime of what I've described above, I learned about Notable - the, so-called 'Markdown', editor - which I've found worth-giving a try. Unfortunately, the app isn't available in 32-bit architecture, so I can't use it today. But it inspired Me to dive a little deeper into the 'Markdown' subject itself, since the whole thing seemed to intrigue Me.
Markdown - what's so special about it?
My initial understanding of the Markdown was that it is a way for plain text to be formatted, without a need to give up its plain character. Or in other words, this is something like "plain rich text" ;) . The idea may be somewhat familiar to You, given You've stumbled upon the 'BB code' while posting on internet message boards.
The main intriguing thing for Me was: what is so special about it? I've done a better research on the matter and found the answer:
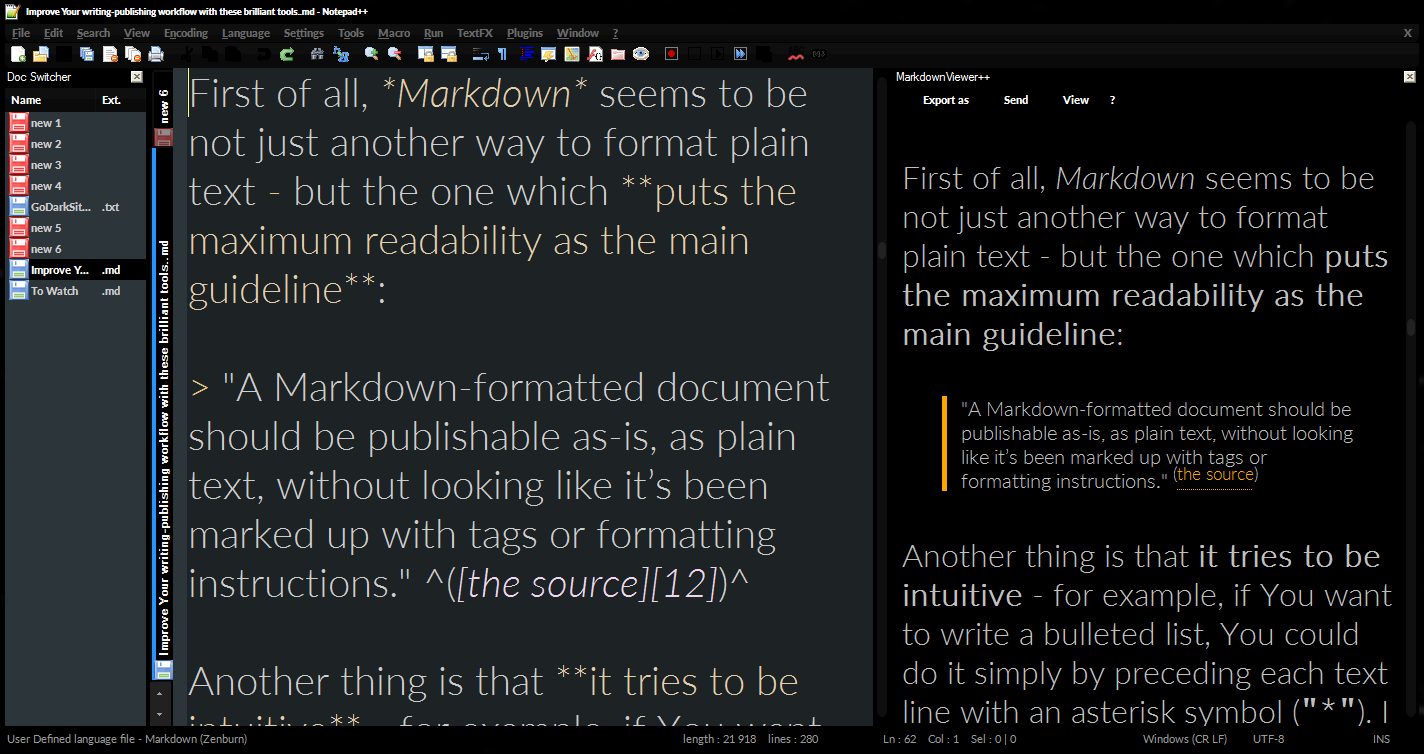
First of all, Markdown seems to be not just another way to format plain text - but the one which puts the maximum readability as the main guideline:
"A Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions." (the source)
Another thing is that it tries to be intuitive - for example, if You want to write a bulleted list, You could do it simply by preceding each text line with an asterisk symbol ("*"). I couldn't imagine the more intuitive way for this :) . Or the numbered lists, just do it as usually: write the number before the text :) . Quotes? It could be done with standard quotation signs, but it has been done differently (I guess for the technical reason): in a way familiar to the e-mail etiquette, in which when You quote someone, You put a ">" before their sentence. This way it will work in Markdown, converting the text into <blockquote> HTML tag.
A charming way has been chosen for creating headers :) - just "underline" the text with several (to Your heart's content) equal signs ("=") or dashes ("-"). Although there is another way to do it with Markdown, this one is definitely the intuitive one.
What strikes Me the most is the way how hyperlinks are handled. There are several ways of signifying a hyperlink in Markdown - but only one of those fits to the idea of true readability. If You are familiar with HTML, You know that whenever You want to put a hyperlink, it will significantly disrupt the source text's readability (which denies the idea behind the Markdown). So in order to maintain it, hyperlinks can be managed in a way resembling books' footnotes (which I find pretty amazing): put all the hyperlinks' addresses somewhere on the very bottom of the text document - while within the text itself put just a small indicator that "here should be a particular link". And voilà, it is completely enough to go: the text remains readable and clear, while after converting it to the output format all things will be properly put together (all the hyperlinks inserted in the appropriate places, like magic :) ).
This turned out to be particularly helpful given that earlier on, whenever I need to hyperlink something, I've put the www address just next to a word or a phrase to which it referred (I've used this address later, while publishing, to insert the actual - i.e. clickable - hyperlink). As a result My source text was disturbed here and there by hyperlinks addresses, which significantly decreased its readability.
Fortunately, thanks to Markdown reference-style links, I can now put all the www addresses on the very end of My document (so they won't disrupt the actual content), and - since I write in Markdown - all those addresses will be automatically and properly assigned to the words or phrases to which they refer (so I don't need to do the additional work of hyperlinking by hand).
"By allowing you to move the markup-related metadata out of the paragraph, you can add links without interrupting the narrative flow of your prose." (the source)
How it improved My workflow?
Another advantage has to do with My writing-publishing workflow: some time ago it looked as follows:
Later on I switched to the DSpellCheck - a fantastic Notepad++ spell-checking plugin which works incredibly fast and is way easier to use than the Word's similar solution (for example, You can set keyboard shortcuts to find the next misspelled word, auto-correct it or display spelling proposals). It was, however, still necessary to incorporate Microsoft Word in order for the text to preserve its formatting after being pasted into Open Live Writer.
Fortunately I could skip this step once I've switched to the Markdown - because now what I paste into the Open Live Writer is pure HTML code (which is also a plain text). No need to worry about anything being lost "on the way". Moreover, the code itself will be significantly cleaner than in case of the one which is natively generated by OLW from its WYSIWIG editor. So now My workflow could look like this:
Or, in case I prefer MarkdownViewer++ instead of StackEdit, it could be even simpler, because the writing and converting into .html can be managed within a single app:
So now I have:
- live spell-checking,
- Markdown syntax highlighting,
- Markdown live preview,
- Markdown » HTML conversion;
all in one single place. The last missing thing is the ability to publish articles to Google Blogger directly from Notepad++.
BTW, all the flow charts You saw above can also be rendered directly through - Mermaid-aided - Markdown - with the help of StackEdit which supports this "simple markdown-like script language for generating charts from text via javascript".
At first glance this idea sounded very attractive: have the ability to render flow charts via simple and intuitive, Markdown-like code. But after taking a closer look I've realized that the code generated by this solution is definitely inconvenient to use: it definitely is not readable, and on top of that You will probably need to make several CSS adjustments in order for it to look right and well.
So for the reason described above, I find much easier just to create flow charts within Photoshop or any other graphic editor. In case You wonder how it looks in Mermaid, here You are the code standing for the first flow chart in this article:
```mermaid
graph LR
A((a WordPad .rtf draft article)) -- copy&paste into --> B((Microsoft Word))
B((Microsoft Word)) -- spell-checking, then copy&paste into --> C((Open Live Writer))
C((Open Live Writer)) -- ascribe hyperlinks and publish --> C((Open Live Writer))
```
And here how this and other flow charts from this article could look like, if made by Mermaid/StackEdit:
In the end of the day all of this sounds interesting: something which could be usable enough either in its plain (source) - or final (HTML) form. If You wonder how it works, it is pretty simple: first You write the (plain) text, keeping the Markdown tags in mind (add them whenever it's all right to You - while writing or after You finish it). Second, if Your publishing platform doesn't support Markdown, You need to convert Your article text into the final output format (usually HTML). To do so, You can use a tools like StackEdit or MarkdownViewer++ - which have an ability to save the output file in a .html form. Moreover, they even let You to paste the source Markdown text and see (on-the-fly) how it will be looking like after converting into .html.
The publishing process becomes even simpler when it comes to write message boards' posts or messages on various platforms (e.g. GitHub, Reddit, Diaspora, * SourceForge*): there You can also paste Your text in Markdown and it will be automatically formatted into the appropriate visual form.
I wondered
What makes the Markdown better than the standard .rtf?
I think the answer may be that Markdown aspires to be universal (although there is no such think like the one and only standardized Markdown syntax - which as such is another interesting thing about it).
"(...) different sites (and people) have different needs. No one syntax would make all happy." (John Gruber)
With this one "language" You can write and publish Your articles, blog posts, message boards' posts, various on-line platform messages (You can even write an e-book and convert it directly to the .pdf/.epub format!) - and it should work everywhere well-enough (at least in theory). On top of that, You don't need any special text-editor to open or edit Your source files (like it was in case of the .rtf format) - any plain text editor will handle it. And Your text files remain light as never before :) .
Don't You miss the visual text formatting?
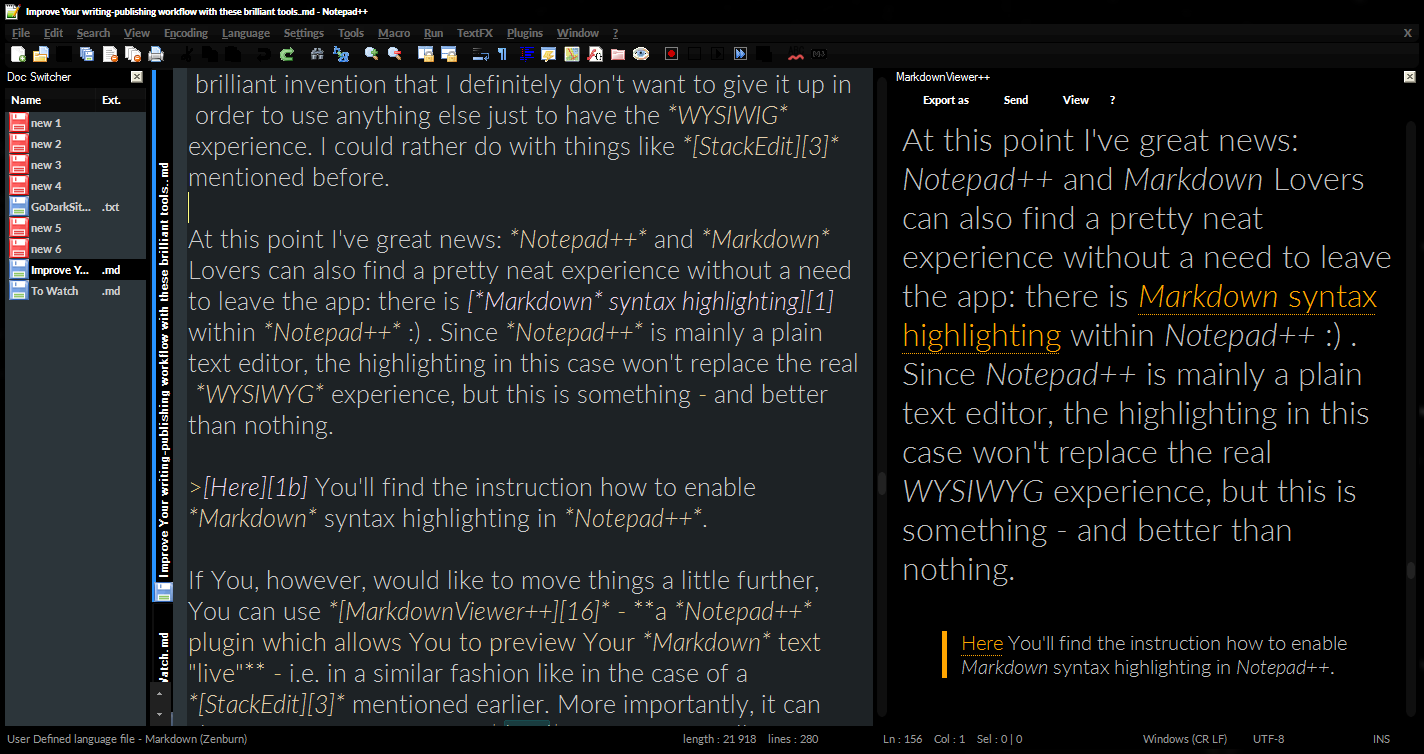
The only thing which You might miss is the visual appearance of Your text. The whole idea for the text to be available (and readable) also in its plain (source) form excludes the possibility of any WYSIWIG right off the bat, visible on Your screen while writing. You can, however, solve this by choosing some dedicated Markdown editor - but in such a case You miss the point of being able to edit Your text wherever You want (i.e. without a need of any special, additional app). It's not a problem if You like the new app and would gladly switch to it - You may, however, already have Your favorite and unrivaled choice when it comes to text editors - like Notepad++ in My case. This program is such a great and brilliant invention that I definitely don't want to give it up in order to use anything else just to have the full WYSIWIG experience. I could rather do with things like StackEdit mentioned before.
At this point I've great news: Notepad++ and Markdown Lovers can also find a pretty neat experience without a need to leave the app: there is Markdown syntax highlighting within Notepad++ :) . Since Notepad++ is mainly a plain text editor, the highlighting won't replace the full WYSIWYG experience, but this is something - and better than nothing.
Here You'll find the instruction how to enable Markdown syntax highlighting in Notepad++.
If You, however, would like to move things a little further, You can use MarkdownViewer++ - a Notepad++ plugin which allows You to preview Your Markdown text "live" - i.e. in a StackEdit-similar fashion. More importantly, it can also convert Your text into .html format - so finally it is possible to manage all Markdown-related things within one app.
Here You'll find out how You can install and use this plugin in Notepad++.
Before You decide what tool You'd like to use for Your Markdown to be saved as .html - take a closer look on how the one You prefer renders the text. Since there are multiple Markdown syntaxes out there, there are differences between each other, however small, they are worth being aware of (for example, when You press the enter key to move to the next line, MarkdownViewer++ won't convert this move into
<br />, while StackEdit will; the latter doesn't render superscripts made of more than a single word inside a<blockquote>- whereas the first does so).
Harness Your everyday text-related keyboard-shortcuts into the Markdown itself :) .
Although Markdown syntax is pretty simple and concise, it still requires You to memorize several things and insert additional sings in order, say, to bold a word. If You'd like to switch to the Markdown seamlessly - You can make the life easier by harnessing several keyboard shortcuts which You've already known and used on a daily basis: but this time You can make them work for You directly within Markdown itself.
For example, if You want to bold the font, You can use CTRL+B. But when You work with a plain text editor, this shortcut is useless: in order to bold the font Markdown-style, You need to wrap it with double asterisks - **like here**. What if, however, You could achieve it using the same CtRL+B shortcut? It is possible thanks to the AutoHotkey app, which enables You to ascribe Your Own actions to particular Windows keyboard shortcuts (this is a very powerful tool which You can use for many various purposes in the sky's-the-limit manner). With this app You can easily make all the standard shortcuts to work "Markdown-style" - not only to bold, underline or italicize the typeface - but also to insert hyperlinks, superscripts, both bold and italic type at once, and so on.
This is an example of such a script for a single keyboard shortcut: to bold the text:
;- Control+b = <!-- {**bold** the font} -->
^b::
ClipSaved := ClipboardAll
clipboard =
send ^c
clipboard = **%clipboard%**
send ^v
Clipboard := ClipSaved
ClipSaved =
return
And here You are My whole script file with a bunch of keyboard shortcuts (see its readme.md).
In order to make it work:
- Install AutoHotkey.
- The easiest way is to download the file mentioned above, run it, skip the third step and go to the fourth. If You, however, want to play with it a little bit, replace this step with the third one.
- Create a new text file with the .ahk extension and paste the code displayed above. Save the file.
- You can now use the CTRL+B (or other - if You've downloaded My file) shortcut the same way as usually. Note that if You don't select anything before using the shortcut, it will insert sole asterisks to indicate a space for the bold text.
A nice thing is that You can place several code snippets, each for the particular keyboard shortcut, within a single .ahk file - and it will work just fine :) (again, see My .ahk file).
I recommend to use keyboard shortcuts which You already use: in My case, besides generally well-known CTRL+B, CTRL+I and CTRL+U, I've defined CTRL+K to insert hyperlinks, and CTRL+SHIFT+= to insert superscripts (both inherited from Open Live Writer).
What I miss in the Markdown?
Although I understand the basic idea behind it (an essential tool focused on readability, providing easy .html output), in My opinion it still lacks some important features. One of them is that - for a reason unknown to Me - it doesn't support text underlining. Fortunately, to quote one user, there is a simple CSS hack for it:
You can wrote
**_bold and italic_**and re-style it to underlined text, like this:
strong>em,
em>strong,
b>i,
i>b
{
font-style:normal;
font-weight:normal;
text-decoration:underline;
}
The appealing thing in it is that the Markdown-style **_underlined text_** looks better and more intuitive than classic HTML-powered <u>underlined text</u>. Unfortunately things get complicated if You'd like the text to be bold or italicized in the same time :( .
Another missing thing is the ability to insert multiple blank lines - which also is not supported. And the last piece which I miss are hyperlinks opened in a new window (or tab) via target="_blank" attribute. Exactly for this reason I can't just paste the output .html code into Open Live Writer and publish it - I need to do one more step: to edit all the links which I want to be opened in a new window/tab.












Soon after publishing this article I've managed to skip the hyperlinks' correction step: since I always wanted all the hyperlinks, which are not directing to their home website, to be opened in new window, I've applied this jQuery code:
ReplyDelete$('.SinglePost a').attr('target', '_blank');
$('.SinglePost a[href*="trailofthelight"]').attr('target', '_top');
and it solved the matter, because now I don't need to attach "target" attribute by hand.